Programming the Windows 7 Taskbar in WPF
This post is dedicated to features of the Windows 7 Taskbar in Windows Presentation Foundation (WPF) applications. Everything that I will show can be done in the code behind, but it can also be done within the xaml. Because the project in which I implemented these changes is written in the Model-View-Viewmodel pattern (MVVM), I have taken the xaml approach.
Some prerequisites and disclaimers:
I have not tested this code on any system other than Windows 7 yet, and my best guess is that some system requirement validation would need to be performed to prevent crashing.
This post assumes basic knowledge of WPF, and some knowledge of MVVM (maybe in the future I’ll include more info on these.) Some tools used are:
###The Gist: If you already know about what these features are, and just want to see how to implement them, skip this section.
- Bindings
- Commands
- Value Converters
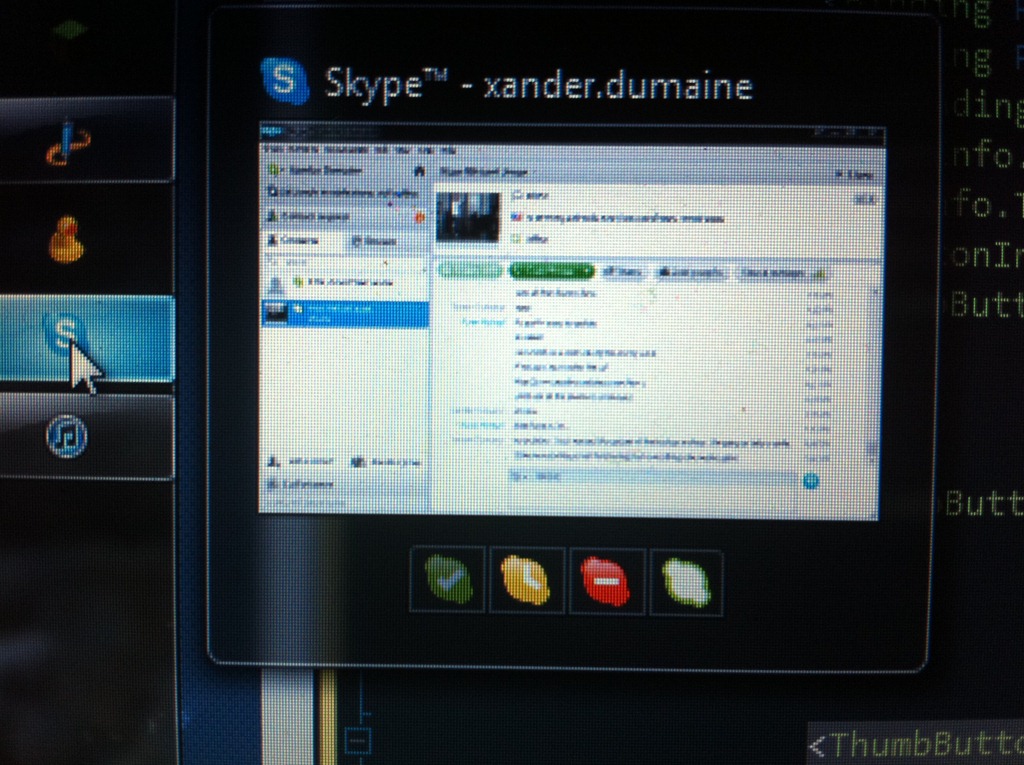
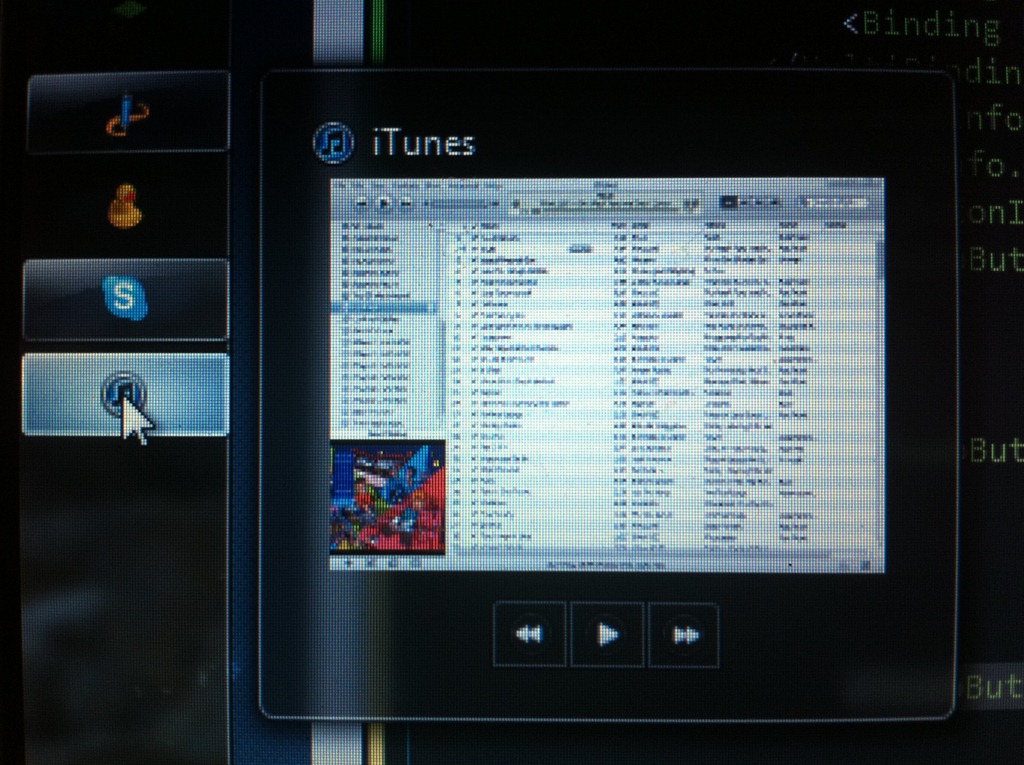
I’ve used some of the special features of the Win7 taskbar in other applications (iTunes, Skype, Visual Studio, etc) and If you’ve used Windows 7, you probably have too. When using Skype recently, I became curious as how to implement some of these into my application. Some of these features are:
- Thumbnail buttons
- Progress bars
- Jump Lists (not detailed here – see links below for more info)


As you can see, iTunes has buttons on the floating thumbnail to control the play, and skype has buttons to change your status. If you’ve used IE, Firefox, or Chrome to download a file, you’ve seen the icon progress bar, which fills the icon green as the download completes.
The Code
I have an existing WPF project written in MVVM pattern and using C#. My project generates random playlists through iTunes using the iTunes SDK, shows currently playing information, and provides controls to change/pause/skip songs in iTunes.
This means I have already implemented a progress bar, and controls in my Main Window. So how easy would it be, to extend these to the Taskbar? Well, it’s fairly easy.
If you want to do these things in your code behind, you’ll need to add a reference to the Windows API codepack. For xaml, you’re good to go.
Everything you’ll want to do will be within the Window.TaskbarItemInfo element. Within this element, you can set the Description (tooltip that shows when hovering), the ProgressState (Color of the progress bar), ProgressValue (a value from 0 to 1 representing percent complete), and ThumbButtonsInfo’s.
The example below shows a Window.TaskbarItemInfo element containing examples of each.
Progress Bar
Because I have already implemented a progress bar, and bound the Max and Value properties to properties in my viewmodel, I wanted to bind the same properties to the progress bar for the taskbar icon. For this, I set the value of the TaskbarItemInfo.ProgressValue element to a MultiBinding.
This multibinding works similar to regular bindings, but takes both values. The two bindings within represent the value of the progress bar, and the max value of the progress bar (in my app’s case, it is not constant) respectively.
The first binding in the multi binding is actually to a list, so its converter converts a list into an integer, by getting the count. The multi binding converter simply divides the two bound values, to provide the fraction (percentage) value required by the progress bar.
Note: If using the progress bar, remember to set the ProgressState. The default state is None. I’ve set mine to Normal, which renders a standard green progress bar.
The Thumb Buttons
The next element to create is TaskbarItemInfo.ThumbButtonInfos, with one child, ThumButtonInfoCollection, which will have multiple ThumbButtonInfo children, corresponding to buttons. I have not tested for a limit to the number of buttons that can be added.
The vital properties to set for each ThumbButtonInfo are: ImageSource and (in my case, with MVVM) Command. ImageSource is set to an ico file, and Command is bound to a command in my viewmodel. Because I have already implemented commands for my control buttons on my main window, I can recycle by binding these buttons to the same commands.
As you can see in the code, I have provided files for the ImageSource on two of my ThumbButtonInfo elements, but for the third (the middle, rather) I have bound the property to a property in my view model, and implemented a converter which will change the ico file depending on the boolean value. This allows the ico file to change depending on whether the music is playing or paused, to show the corresponding button.
So there you have it. If you have any questions, or would be interested in seeing how my Bindings or Converters work, I’d be happy to update with some of that information. Otherwise, I hope you enjoyed, and Happy Coding!
Links:
MSDN - MS Dev (doc x) (docx)My Source Code (project)

